Configurando o Nginx como Proxy Reverso no Docker
O Docker cria os containers e permite que eles sejam acessador pelo IP do host + uma porta. Dito isso, vamos pensar no seguinte cenário: eu precisao subir três containers web no Docker e como eu não posso ter todos na porta 80, eu criei o primeiro na porta 81, o segundo na porta 82 e o terceiro na porta 83. Para acessa-los, eu precisaria digitar o IP do servidor Docker + a porta.
web1 http://192.168.0.91:81
web2 http://192.168.0.91:82
web3 http://192.168.0.91:83
Mas eu realmente não gosto de ficar digitando as portas, eu gosto é de DNS 😎 tem como fazer isso de uma forma automatizada? Claro que tem, vamos usar o Nginx configurado como proxy reverso. Neste caso, os três containers web seriam acessados desta forma:
web1 http://web1.solutions4crowds.local
web2 http://web2.solutions4crowds.local
web3 http://web3.solutions4crowds.local
Recomendo a leitura do post Instalando o Docker no Ubuntu 16.04 com Portainer.
Antes de mais nada, vamos criar o container para o proxy reverso na porta 80 (após o deploy do nginx proxy, se digitar o IP do servidor Docker no navegador você verá a o erro 503).
docker run -p 80:80 --name nginx-proxy -v /var/run/docker.sock:/tmp/docker.sock:ro -d jwilder/nginx-proxy
Agora é necessário criar as entradas no DNS. No meu caso como é local, vou editar o arquivo hosts no meu desktop (192.168.0.91 é o endereço IP do meu servidor Docker). Se você estiver fazendo isso para a internet, basta adicionar as entradas DNS no seu provedor (Registro BR e afins).
192.168.0.91 web1.solutions4crowds.local 192.168.0.91 web2.solutions4crowds.local 192.168.0.91 web3.solutions4crowds.local
E por fim, basta fazer o deploy dos containers. Neste exemplo vou usar containers com Apache.
docker run --name web1 -p 81:80 -e VIRTUAL_HOST=web1.solutions4crowds.local -d httpd
docker run --name web2 -p 82:80 -e VIRTUAL_HOST=web2.solutions4crowds.local -d httpd
docker run --name web3 -p 83:80 -e VIRTUAL_HOST=web3.solutions4crowds.local -d httpd
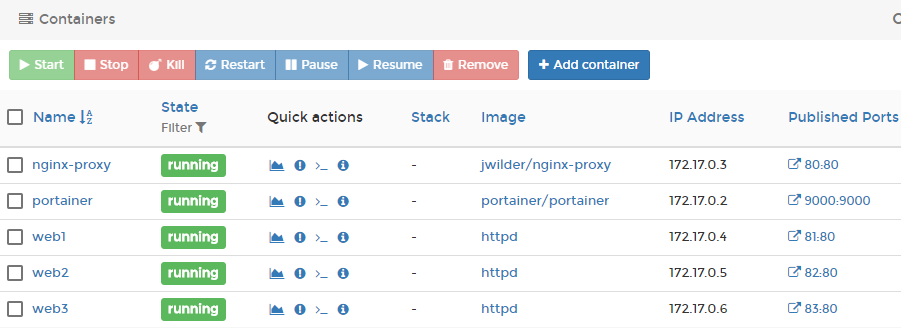
Os três containers web e o container do nginx devidamente criados.
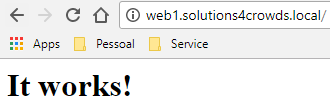
Agora se eu digitar o DNS no navegador, ele será direcionado para o container correspondente.
Sensacional, não? O Jason Wilder fez um excelente trabalho!
Valeu turma, até a próxima!



20 thoughts on “Configurando o Nginx como Proxy Reverso no Docker”
Olá, reparei um pequeno erro de digitação.
“… os três containers web seriam acessador desta forma:”
/\
Creio que deveria ser:
“… os três containers web seriam acessados desta forma:”
/\
Olá Ramiro. Obrigado pela dica, já corrigi. Abraço!
Primeiramente parabéns pelo tutorial, muito bom! Tem alguma forma de acessar esses 3 containers em uma rede local wifi/lan?
Olá Gustavo. Os IPs que demonstrei são da rede local. Isso funciona independentemente de ser lan ou wifi. Abraço.
Ricardo, pode me ajudar?
Estou criando um proxy reverso conforme tutorial acima para um endereço que tenho e quero gerenciar meus container com portainer, dá o seguinte erro ao tentar criar:
root@vps1114:~# docker run –name web1 -p 9000:80 -e VIRTUAL_HOST=portainer.almeidasistemas.com.br -d httpd
5a0c44c00cc088aa5b3ef1237f85f67c16af23470042cd95e54711542b2a1e79
docker: Error response from daemon: driver failed programming external connectivity on endpoint web1 (0d267123c045b04e2778a4b43055175e11c8d72822871c5b3f1b0c20920378f8): Bind for 0.0.0.0:9000 failed: port is already allocated.
Olá Deyvson. Eu não sou um especialista em docker, sou apenas um entusiasta. Faça as validações básicas de matriz de compatibilidade envolvendo a versão do docker, sistema operacional e portainer. Se a matriz estiver OK, então recomendo verificar os logs para ter mais informações. Por exemplo: um dos problemas já está descrito no texto que você enviou “Bind for 0.0.0.0:9000 failed: port is already allocated.” a porta 9000 já está em uso.
seria possível ao invés de:
http://web1.solutions4crowds.local
http://web2.solutions4crowds.local
http://web3.solutions4crowds.local
ficar assim?
http://solutions4crowds.local/web1
http://solutions4crowds.local/web2
http://solutions4crowds.local/web3
Olá Rogério, sinceramente eu não sei. Recomendo que você faça os testes e depois me conte 😉
Boa tarde, Ricardo!
Parabéns pelo tutorial!
Meu nome é Marcos, e montei um server mais ou menos como você indicou neste tutorial, e todos os sites HTTP rodam maravilhosamente bem, porém, como nem tudo são flores, rsrsrsrs, estou numa luta para fazer os sites funcionarem com HTTPS.
Se crio um container com uma página HTML, o HTTPS funfa de boa, mas se jogo um wordpress ou joomla no container, aí ferra tudo, o site perde toda a configuração.
Alguma dica para mim neste caso?
Olá Marcos, fico feliz em saber que isso te ajudou.
Sinceramente não sei o que pode ser. Tentou ver alguma config de https dentro do wordpress/joomla? Abraço!
Cara , vou jogar um questionamento aki, nesse exemplo vc abriu 4 portas no host
80,81,82,83. Se vc criar uma sub rede docker ex 172.17…. e fixar os ips na criação dos container, e fizer o bind da 80 apenas con o container nginx ou apache e fizer proxy reverso ele vai receber na 80 numa rede e enviar pra outra rede e a única porta exposta no host e a 80 fica tipo uma dmz saca…..
Obrigado, Marcos.
Bacana, agora queria um exemplo simples assim, incluindo https com certificação LetsEncrypt, porque eu tenho um modelo funcional hoje, mas é tudo manual.
Olá Michael. Eu gostaria também : )
Se a gente começar agora, em pouco tempo teremos um modelo funcional. Pense nisso.
Mas voltando ao post, parabéns principalmente pela clareza nas informações.
https://github.com/nginx-proxy/docker-letsencrypt-nginx-proxy-companion
Bom dia, excelente conteúdo, mas se eu quiser fazer fazer descobertas de serviços? (Service Discovery), Se eu quiser implementar?
Octávio, sendo bem sincero: eu não faço ideia do que você está falando 🙂
Olá!
Tenho um host docker no IP 192.168.101.24, a estrutura docker está da seguinte forma, um Dockerfile com as configurações do serve e um docker-compose para rodar os comandos, dentro desse container rodo o PHP + Nginx, se eu acessar o ip 192.168.101.24:82 por ex consigo acessar mas se tento pelo dominio configurado no PC meudominio.local estou parando no proxy “503 Service Temporarily Unavailable”
adicionei essa config no nginx mas não adiantou
proxy_pass http:// 192.168.101.24:82;
Vish, Vinicius. Aí complicou hein