Demonstração de como configurar o onboarding de novos usuários no vRealize Automation 8.x – parte 2
O VMware Aria Automation (antes conhecido como VMware vRealize Automation – vRA) fornece uma extensa plataforma onde serviços podem ser disponibilizados como parte de uma experiência de catálogo. Pensando em novos usuários, o acesso ao vRA e as devidas permissões são geralmente concedidas por um administrador, porém, em organizações maiores, é interessante pensar nos próprios usuários solicitando o acesso aos serviços e, assim, manter a carga administrativa longe da equipe de operações, desta forma, este time pode ter mais tempo para pensar em automações e melhorias voltadas ao negócio.
O vRA não possui este recurso pronto para uso, porém, a ideia deste artigo é justamente demonstrar uma forma interessante de implementar isso. Para não ficar muito extenso, dividi o artigo em 3 partes:
Parte 1 – Configuração do Identity & Access Management e Cloud Assembly
Parte 2 – Configuração das actions e workflow no Orchestrator (você está aqui)
Parte 3 – Configuração do Service Broker
É necessário criar três actions: a primeira fará a autenticação via API (vraAuth), a segunda irá executar as ações no projeto de onboarding existente (patchProjectVra) e a terceira será responsável por trazer os nomes de todos os projetos do vRA no menu suspenso no formulário (getAllProjectsVra).
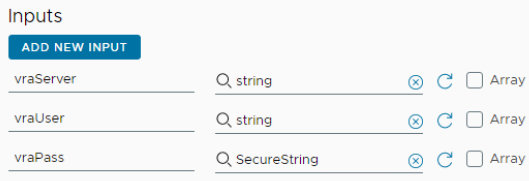
Aqui vamos criar a action de autenticação. Vá até o Orchestrator > Library > Actions > New Action. Defina o nome de sua preferência, configure os inputs para o servidor do vRA e credenciais de acesso.
O código é este. Fique a vontade para altera-lo conforme sua necessidade.
import requests
import json
def handler(context, inputs):
# get fresh token
res1 = requests.post(inputs['vraServer'] + '/csp/gateway/am/api/login?access_token', verify=False, headers={'Content-Type': 'application/json'}, json={'username': inputs['vraUser'], 'password': inputs['vraPass']})
token = json.loads(res1.content)['refresh_token']
# get bearer token
res2 = requests.post(inputs['vraServer'] + '/iaas/api/login', verify=False, headers={'Content-Type': 'application/json'}, json={'refreshToken': token})
token2 = json.loads(res2.content)
bearer = token2['tokenType'] + " " + token2['token']
return bearer
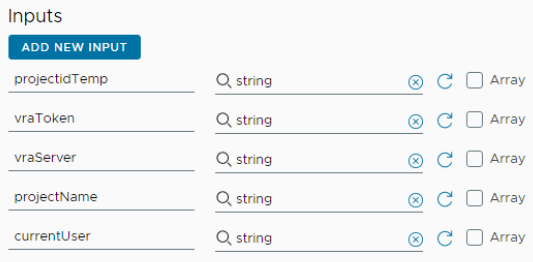
Agora iniciamos a configuração da segunda action. Importante garantir que todos os inputs sejam configurados corretamente.
Este é o código. Perceba que não tem nenhuma informação sobre a conexão com a API, faremos isso daqui a pouco utilizando variáveis na configuração do workflow.
import requests
import json
def handler(context, inputs):
user = inputs['currentUser']
datamodify = { # add user to project
"modify": [
{
"email": user,
"type": "user"
}
]
}
dataremove = { # remove user from onboarding project
"remove": [
{
"email": user,
"type": "user"
}
]
}
# get project ID using the project name (from dropdown menu)
res1 = requests.get(inputs['vraServer'] + "/project-service/api/projects?$filter=name%20eq%20'" + inputs['projectName'] + "'", verify=False, headers={'Content-Type': 'application/json', 'Authorization': inputs['vraToken']})
projectid = json.loads(res1.content)['content'][0]['id']
# add user to an existing project
res2 = requests.patch(inputs['vraServer'] + '/project-service/api/projects/' + projectid + '/principals', json=datamodify, verify=False, headers={'Content-Type': 'application/json', 'Authorization': inputs['vraToken']})
adduserproject = json.loads(res2.content)
#print(user + ' added to project ' + inputs['projectName'])
# remove user from project
res3 = requests.patch(inputs['vraServer'] + '/project-service/api/projects/' + inputs['projectidTemp'] + '/principals', json=dataremove, verify=False, headers={'Content-Type': 'application/json', 'Authorization': inputs['vraToken']})
removeuserproject = json.loads(res3.content)
#print(user + ' removed from project ' + inputs['projectidTemp'])
Por fim, mas não menos importante, vamos configurar a última action. Diferente das outras, esta não fará parte do workflow, pois o papel dela é preencher o menu suspenso do formulário.
import requests
import json
def handler(context, inputs):
# get fresh token
res = requests.post(inputs['vraServer'] + '/csp/gateway/am/api/login?access_token', verify=False, headers={'Content-Type': 'application/json'}, json={'username': inputs['vraUser'], 'password': inputs['vraPass']})
token = json.loads(res.content)['refresh_token']
# get bearer token
res2 = requests.post(inputs['vraServer'] + '/iaas/api/login', verify=False, headers={'Content-Type': 'application/json'}, json={'refreshToken': token})
token2 = json.loads(res2.content)
bearer = token2["tokenType"] + " " + token2["token"]
# get all vRA projects
res3 = requests.get(inputs['vraServer'] + '/iaas/api/projects', verify=False, headers={'Content-Type': 'application/json', 'Authorization': bearer})
projects = json.loads(res3.content)['content']
result = []
i = 0
while (len(projects) > i):
#print(projects[i]['name']) # log
result.append(projects[i]['name'])
i = i+1
return result
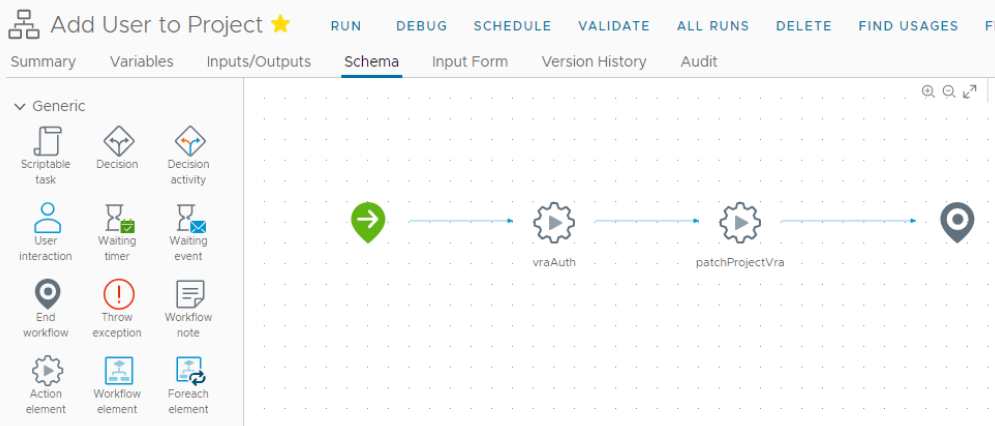
Agora iniciaremos a configuração do workflow. Ainda em Orchestrator, navegue até Library > Workflow > New Workflow. Defina o nome e em Schema adicione dois Action elements: um para o vRAauth e outro para o patchProjectVra.
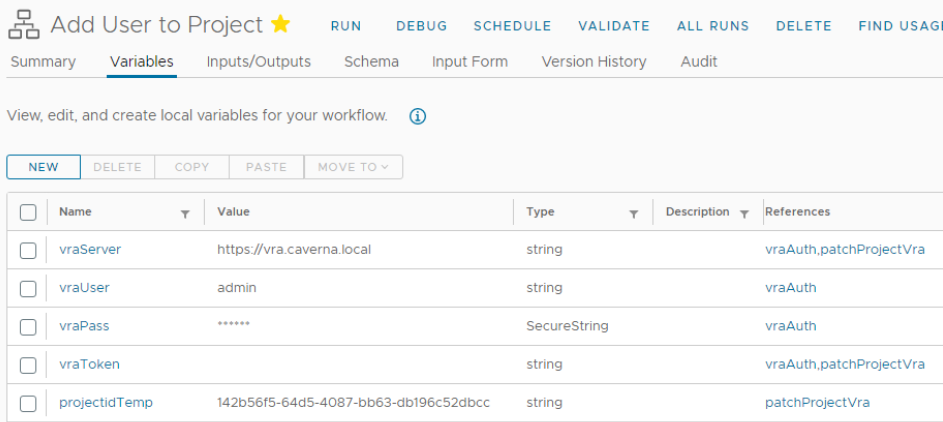
Garanta que as variáveis estão criadas corretamente. As variáveis vraServer, vraUser, vraPass e projectidTemp precisam receber valores manualmente. O ID do projeto de onboarding que você copiou na etapa anterior, pode colocar no valor da variável projectidTemp.
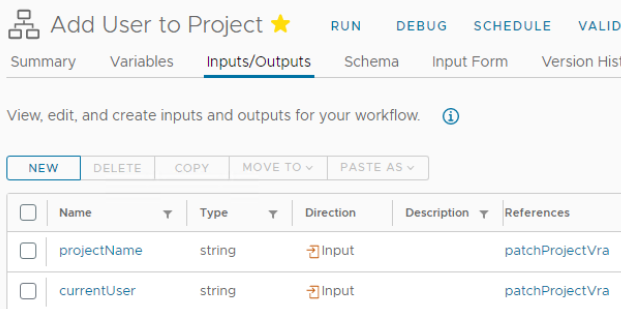
Configure também os inputs dentro do workflow.
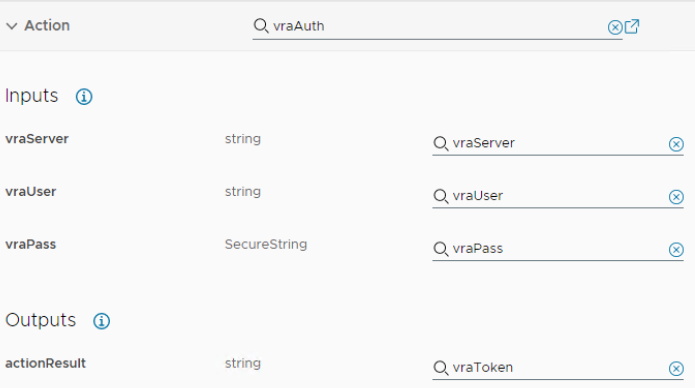
Valide os inputs e outputs de cada action antes de seguir. Esta é a primeira action, responsável pela autenticação via API. A saída desta action é o token (variável vraToken).
Agora os inputs e outputs da segunda action, aquela que irá fazer o trabalho propriamente dito. Esta não tem saída, apenas entradas.
Salve o workflow e lembre-se que não é esperado que este workflow funcione diretamente no Orchestrator, pois criamos algumas dependências com o Service Broker (custom form). Enfim, tudo o que precisavamos fazer no Orchestrator terminou. Na próxima parte iremos continuar as configurações no Service Broker.
Até mais!