Demonstração de como configurar o onboarding de novos usuários no vRealize Automation 8.x – parte 3
O VMware Aria Automation (antes conhecido como VMware vRealize Automation – vRA) fornece uma extensa plataforma onde serviços podem ser disponibilizados como parte de uma experiência de catálogo. Pensando em novos usuários, o acesso ao vRA e as devidas permissões são geralmente concedidas por um administrador, porém, em organizações maiores, é interessante pensar nos próprios usuários solicitando o acesso aos serviços e, assim, manter a carga administrativa longe da equipe de operações, desta forma, este time pode ter mais tempo para pensar em automações e melhorias voltadas ao negócio.
O vRA não possui este recurso pronto para uso, porém, a ideia deste artigo é justamente demonstrar uma forma interessante de implementar isso. Para não ficar muito extenso, dividi o artigo em 3 partes:
Parte 1 – Configuração do Identity & Access Management e Cloud Assembly
Parte 2 – Configuração das actions e workflow no Orchestrator
Parte 3 – Configuração do Service Broker (você está aqui)
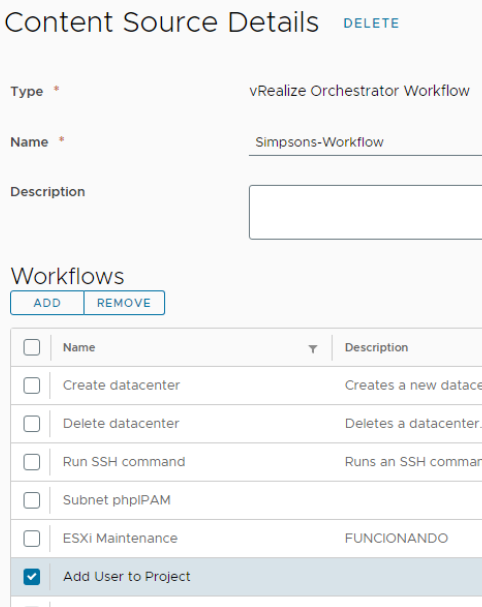
Tudo o que faremos aqui será no Service Broker, então vamos começar adicionando o workflow que criamos anteriormente. Para isso, vá até Content & Policies > Content Sources e abra o seu content source do tipo vRealize Orchestrator Worklfow. Se não tiver, aproveite e crie um novo. O importante é selecionar o workflow para que possamos transforma-lo em item de catálogo.
Lembre-se de adicionar o item também no content sharing do projeto de onboarding. Enfim, é necessário fazer todo aquele processo para garantir que o item de catálogo seja visto pelos membros do projeto.
Agora em Content, vamos editar o custom form do novo workflow. Pode levar alguns segundos para que ele apareça na lista. Abrindo o custom form devemos visualizar quatro itens: Project, Deployment Name, Projeto e currentUser. Começando por Project, vamos apenas deixa-lo invisível alterando o campo visibility para No. O campo Deployment Name podemos deixar invisível também e vamos alterar algumas configurações dos valores para que o nome do deployment seja criado baseado na escolha do projeto. A ideia é que o nome do deployment seja projeto – username. O nome do deployment precisa ser único, mas a expectativa é que o mesmo usuário não solicite acesso ao mesmo projeto novamente (ele nem verá mais o item de catálogo para fazer isso). De qualquer forma, o deployment pode ser removido que não irá gerar nenhum problema.
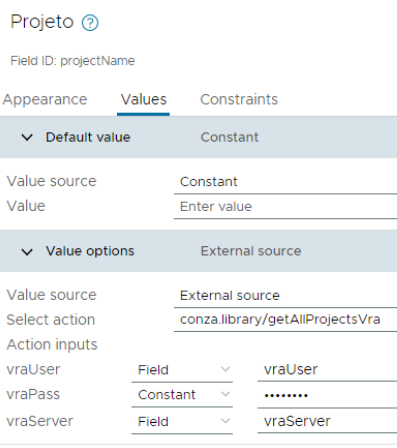
O campo Projeto será onde vamos associar a action que criamos anteriormente e que é responsável por exibir todos os projetos existentes no vRA diretamente no menu suspenso. Digite a senha novamente e para os campos vraUser e vraServer, apenas associe-os com as variáeis existentes no workflow.
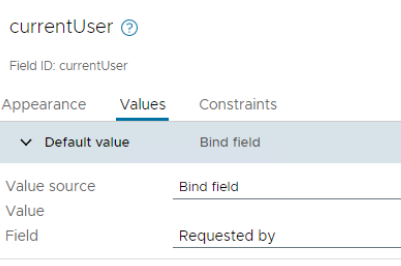
E por fim, vamos deixar o campo currentUser invisível e associa-lo com o campo Requested by. Não esqueça de habilitar o custom form e salvar.
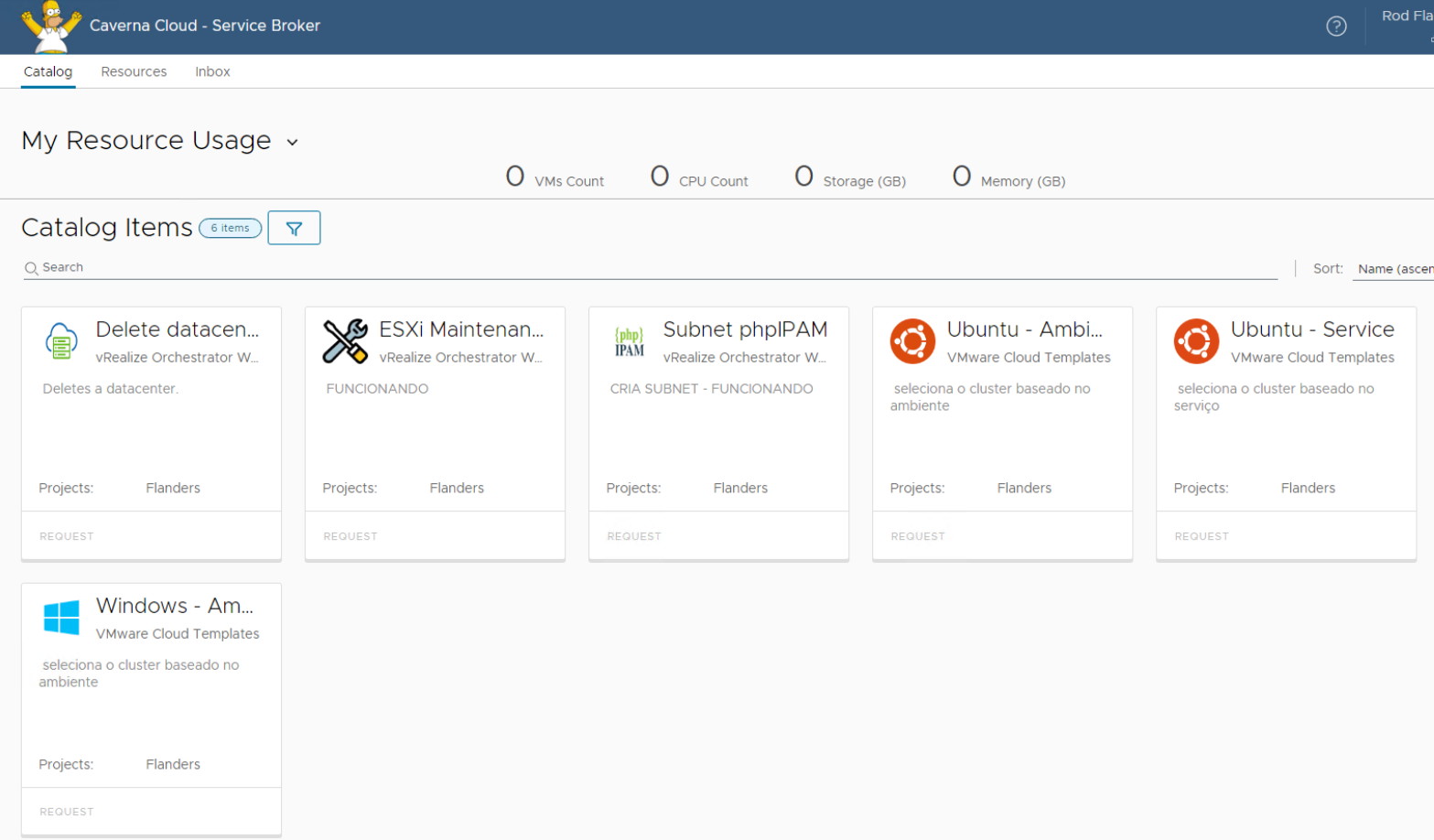
Agora que tudo está configurado, este é o único item de catálogo que os novos usuários verão. Claro, é possível inserir quantos itens de catálogo você desejar, basta desenvolver as integrações/automações. Nesta demonstração configurei apenas um item que permite que eles sejam adicionados ao projeto desejado.
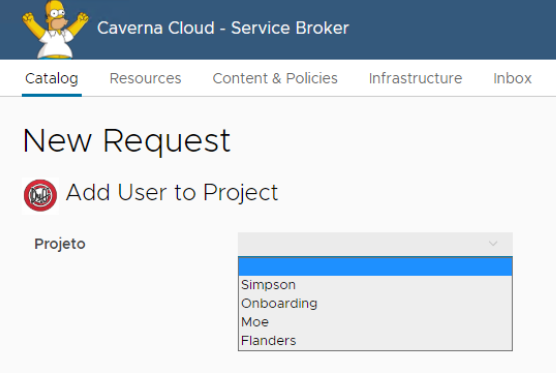
Se formos no catalógo e abrirmos o item que acabamos de configurar, este deve ser o resultado. Interessante deixar os campos visíveis temporariamente para validar que os valores estão corretos.
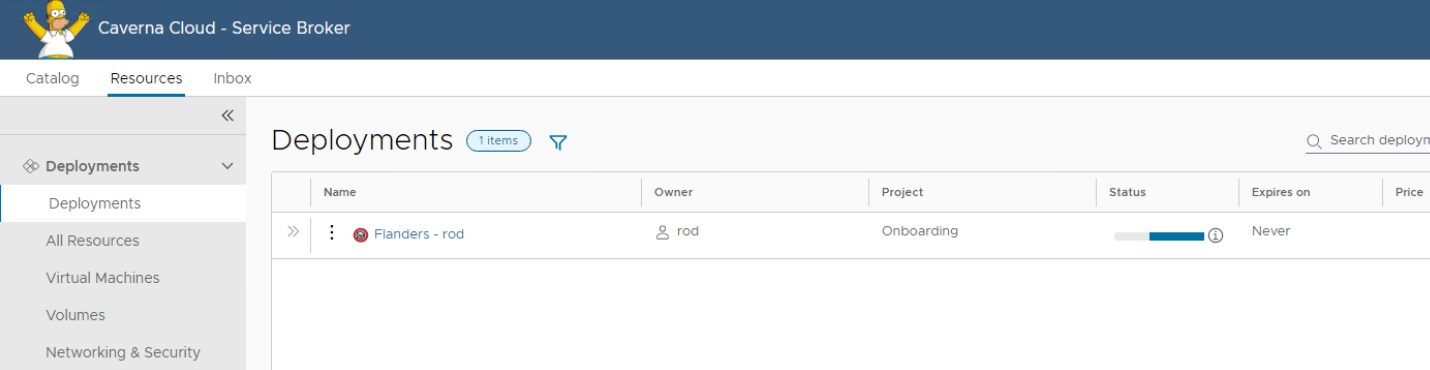
Neste exemplo, o usuário Rod Flanders solicitou acesso ao projeto Flanders. Mas e se o usuário Rod não faz parte do time Flanders? É possível configurar aprovações para este item de catálogo, então o aprovador irá decidir se Rod faz parte dos Flanders ou não.
Após o workflow executar com sucesso, o usuário Rod foi removido do projeto Onboarding e foi adicionado ao projeto Flanders. Lembrem-se que a liberação dos itens de catálogo é configurada por projeto e por este motivo agora o pequeno Rod pode desfrutar de todos os itens que a família time dele tem acesso. Obs: não foi necessário nem fazer logoff/login, apenas retornei para a tela do catálogo e os itens já haviam atualizado.
Finalizamos aqui esta demonstração simples de uma das infinitas possibilidades que temos com o vRA. Espero que tenham gostado. Até a próxima!