Utilizando o Configuration Elements em Workflows e Actions do vRealize Orchestrator 8.x
Hoje vamos ver uma forma interessante de ter os formulários dinamicos durante a solicitação de itens de catálogo no Aria Automation, porém, sem sacrificar o desempenho. É importante lembrar que para ser perceptível algum tipo de lentidão durante a solicitação é preciso ter muitas chamadas rest api simultaneas e/ou o fato de estar obtendo e listando muitos resultados.
Vamos imaginar que possuimos um item de catálogo e temos a possibilidade de escolher a quantidade de memória RAM, CPU, disco e rede. Especificamente na parte da rede, o freguês gostaria que fossem listadas apenas opções que estão associadas ao projeto do usuário que está solicitando, ou seja, o dropdown da rede será dinamico e baseado no projeto. A forma mais comum de fazer isso seria utilizando uma chamada rest api dentro de uma action no Orchestrator, porém, digamos que existem váras outras chamadas rest api para outros menus e que além disso a quantidade de opções exibidas para cada projeto é relativamente alta. Neste caso, a alternativa seria fazermos a chamada rest api utilizando um workflow agendado no Orchestator, armazenar estes dados em um configuration element e por fim fazer com que a action do Orchestrator obtenha os dados do configuration element ao invés de fazer chamadas rest api diretamente. Neste cenário temos as informações dinamicas porque o workflow agendado executa algumas vezes ao dia garantindo que as informações estão atualizadas e temos um tempo de resposta baixo, visto que a consulta é estática. Entenderam, né?! Então vamos colocar isso em prática!
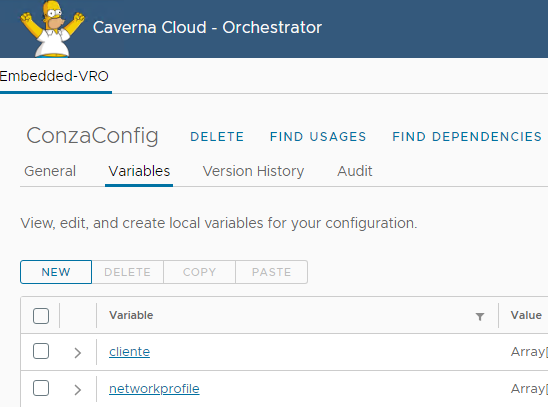
Então basicamente vamos precisar de um configuration element, um workflow e uma action. Primeiramente vamos criar um configuration element. Para isso, acesse o Orchestrator e em assets selecione configurations. Aqui vou criar um chamado de ConzaConfig com duas variáveis do tipo array chamadas de cliente e networkprofile.
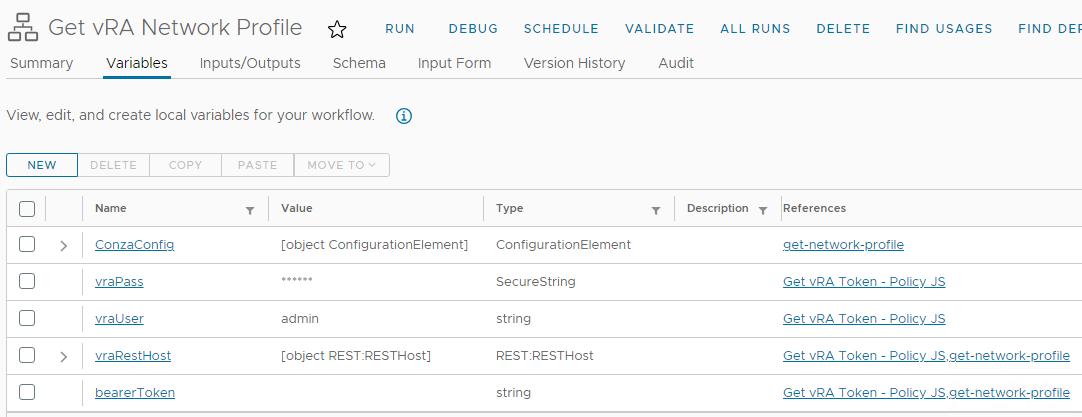
Depois disso vamos criar um workflow que vou chamar de Get vRA Network Profile. Presta atenção na imagem abaixo, criei uma variável chamada ConzaConfig do tipo ConfigurationElement e associei aquele configuration que acabamos de criar. As outras variáveis são para obter o token do Aria Automation.
Então vamos relemebrar: neste workflow teremos duas etapas: 1) obter o token do Aria Automation para podermos fazer as chamadas rest api (não vou demonstrar aqui, escrevi bastante sobre isso) e 2) o código propriamente dito para efetuar as chamadas rest api e obter os dados que precisamos. A ideia aqui é obter o nome do network profile e o nome do cliente que está em uma tag chamada de cliente:nomecliente. O resultado final vai ser este: networkprofile: “meu network profile lindo” e cliente:conzasco. Reparem no $top=1000 😐
var operation = "/iaas/api/network-profiles?$top=1000";
var method = "GET";
var request = vraRestHost.createRequest(method, operation);
request.contentType = "application/json";
request.setHeader("Authorization", bearerToken);
var response = request.execute();
//System.log(response.statusCode); //log
var content = JSON.parse(response.contentAsString);
var networks = content.content;
var data1 = [];
var data2 = [];
for (var i = 0; i < networks.length; i++) {
if (networks[i].tags != null) {
clienteTag = networks[i].tags;
for (var itags = 0; itags < clienteTag.length; itags++) {
if (clienteTag[itags].key == "cliente") {
System.log("---> NETWORK PROFILE: " + networks[i].name + " | CLIENTE: " + clienteTag[itags].value); // log
data1.push(clienteTag[itags].value);
data2.push(networks[i].name);
}
}
}
}
// envia o nome dos network profiles e clientes para o configuration element
var categoryPath = "PSO"; // folder
var elementName = "ConzaConfig";
var category = Server.getConfigurationElementCategoryWithPath(categoryPath);
var elements = category.configurationElements;
for (i = 0; i < elements.length; i++) {
if (elements[i].name == elementName) {
editableElement = elements[i];
editableElement.setAttributeWithKey("cliente",data1);
editableElement.setAttributeWithKey("networkprofile",data2);
}
}
Se tudo estiver correto, será possível executar o workflow e ver os dados obtidos via rest api armazenados diretamente no configuration element. Agora você já pode agendar este workflow para executar automaticamente. O tempo exato entre cada execução vai depender da frequência que estas informações são atualizadas.
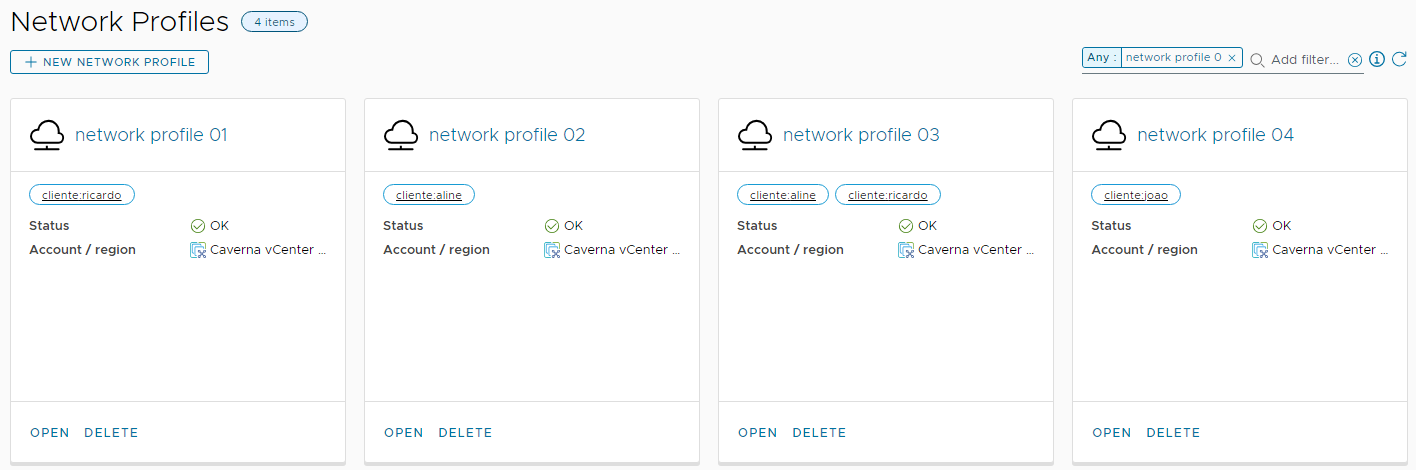
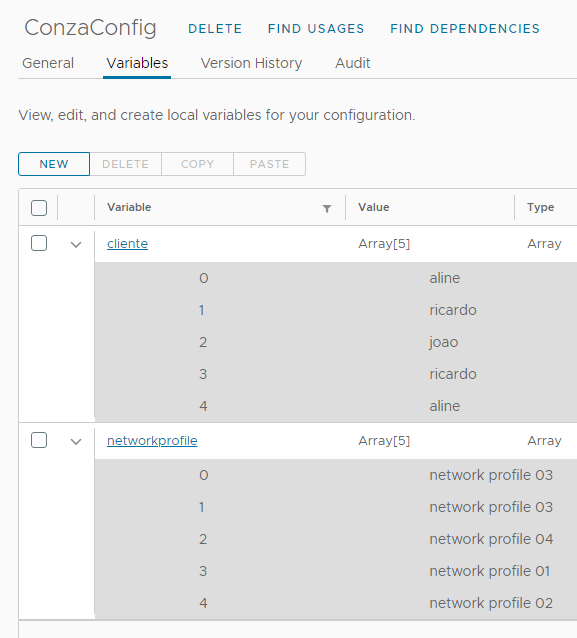
 Só para garantir que estamos na mesma página, a imagem abaixo ilustra de onde estou obtendo os dados que foram armazenados. Observe que o network profile 03 possui dois clientes.
Só para garantir que estamos na mesma página, a imagem abaixo ilustra de onde estou obtendo os dados que foram armazenados. Observe que o network profile 03 possui dois clientes.
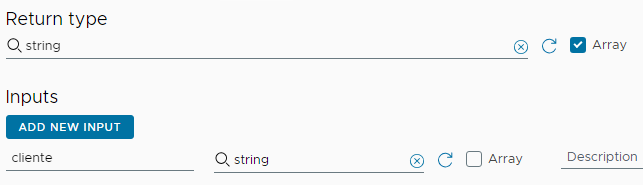
Agora vem a segunda parte. Criar a action para obter os dados do configuration element. Neste exemplo teremos um input chamado cliente e o return type será array.
Sem mais delongas, segue o código da action.
// obtem os valores do configuration element
var categoryPath = "PSO"; // folder
var configName = "ConzaConfig";
var category = Server.getConfigurationElementCategoryWithPath(categoryPath);
var elements = [];
for (i = 0; i < category.configurationElements.length; i++) {
var jsonString = "";
var configElementName = category.configurationElements[i].name;
if (configElementName == configName) {
for each (var attr in category.configurationElements[i].attributes) {
jsonString += '"' + attr.name + '"' + ":" + '"' + attr.value + '",';
}
var finalString = '"' + configElementName + '": {' + jsonString + "}";
elements.push(finalString);
jsonOut = "{" + elements.join(",") + "}";
//System.log(jsonOut);
}
}
var parsed = JSON.parse(jsonOut);
// exibe os valores baseados no filtro (cliente)
var clientes = parsed[configName].cliente.split(',');
var networkprofile = parsed[configName].networkprofile.split(',');
var result = [];
for (i = 0; i < clientes.length; i++) {
System.log("clientes: " + clientes[i] + " | network profile: " + networkprofile[i]);
if (cliente == clientes[i]) {
result.push(networkprofile[i]);
}
}
return result;
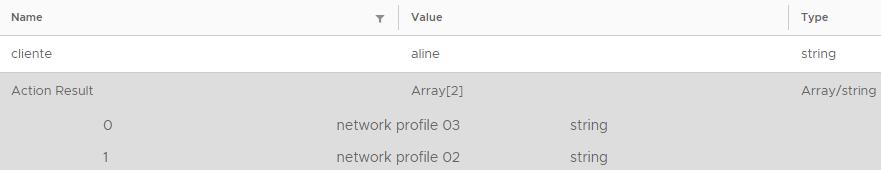
Agora basta executar e ver o sucesso perante os seus olhos 🙂
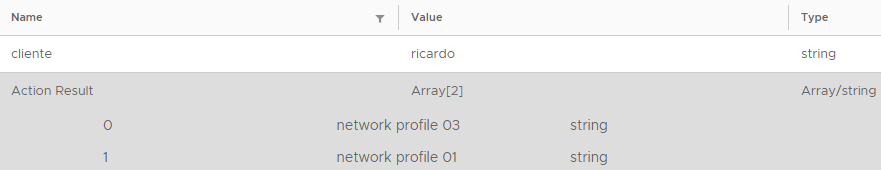
Testando com outro cliente.
Agora basta associar com o seu blueprint ou diretamente no custom forms do item de catálogo e você terá um lindo dropdown menu dinâmico só que não. Abraço e até a próxima!